Os principais grids do design editorial
As grades (ou grid) servem para ajudar a manter a consistência visual do projeto durante o processo de diagramação. Elas não devem ser vistas como uma estrutura rígida e inflexível, mas um guia, uma recomendação de projeto.
O que é um grid?
O grid é uma estrutura geométrica constituída por eixos (comumente horizontais e verticais) desenvolvida para auxiliar o alinhamento de textos e imagens em uma composição visual.
Os principais grids no design editorial são:
Grid Retangular

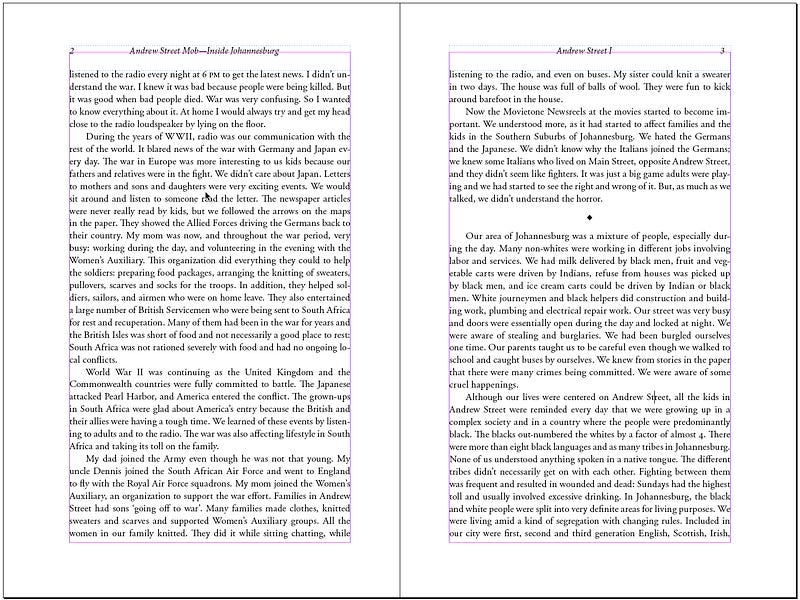
O grid retangular é um grid que delimita a área principal de conteúdo (mancha gráfica) por meio de margens.
Ele é mais usado no projeto de romances e outras produções literárias onde predomina o texto escrito. Ele basicamente delimita as margens da mancha gráfica e por meio disso determina o peso visual do projeto.
O grid retangular também é mais recomendado para formatos pequenos, como A5 ou carta por exemplo, em formatos maiores a coluna pode se tornar muito larga e assim dificultar a leitura. Em geral a recomendação é que uma coluna tenha entre 45 e 65 caracteres por linha.
Além disso, o grid retangular contribui para a estética da publicação. Grids retangulares com margens mais generosas dão mais leveza às publicações e são recomendadas para livros onde se tenha uma prosa suave ou livros de poesia, porque esses requerem mais leveza.
Já em livros mais técnicos e densos podem ser usadas margens mais curtas justamente para dar mais densidade visual às páginas.
Mancha gráfica
A mancha gráfica é o espaço delimitado pelas margens, é o espaço “útil” do livro ou periódico. Genericamente podemos classificar a mancha gráfica em duas categorias: densa e suave.

Mancha gráfica densa
Quando as margens são pequenas e o conteúdo preenche mais intensamente a página. A mancha densa dá mais peso visual à pagina e geralmente é utilizada em produtos de comunicação que precisam demonstrar visualmente um grande volume de informação, como jornais e algumas revistas, por exemplo.

Mancha gráfica suave
É quando as margens são mais generosas e existe mais espaço em branco na página. Nesse caso a página se torna mais suave visualmente. Manchas gráficas suaves são geralmente usadas em produtos de arte, poesia e alguns romances.

A mancha gráfica também pode ser construída de forma simétrica, assimétrica ou irregular.
A mancha gráfica simétrica é a mais comum em projetos gráficos editoriais, ela pode ser observada em páginas onde existe uma simetria visual, ou seja, as margens em um lado e outro da página são iguais. Esse tipo de mancha gráfica resulta em uma página equilibrada visualmente mas também mais conservadora.

As manchas gráficas assimétricas são aquelas em que as margens são visualmente assimétricas, mas mantém uma certa consistência visual, principalmente porque as margens mantém uma certa proporção. Elas são menos tradicionais e podem ser um diferencial em projetos mais ousados graficamente.

Finalmente, a mancha gráfica irregular acontece quando todas as margens são radicalmente diferentes uma das outras. Elas são mais comuns em publicações que tem como missão quebrar padrões ou ligadas a alguma categoria de contracultura, justamente porque fogem totalmente de uma estética tradicional.
Grid de colunas
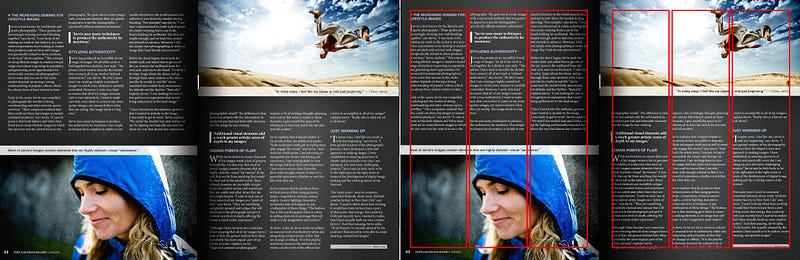
O grid de colunas é um grid que além das margens identifica colunas de informação. Ele é geralmente utilizado em projetos onde é necessário diagramar grandes volumes de informação de categorias diferentes, como imagens, textos, boxes, entre outros. Por isso o grid de colunas é mais utilizado no projeto de revistas.

A principal vantagem do grid de colunas é que ele dá mais versatilidade na diagramação já que é possível extrapolar o limite das colunas, criando outras áreas visuais. Veja no exemplo acima que as imagens utilizam as três colunas disponíveis no grid, enquanto o texto segue as colunas normalmente. Esse tipo de uso ajuda a criar interesse visual na página já que as informações se apresentam de formas variadas.
Além disso, o gri de colunas também ajuda a se ter mais variações gráficas entre as diferentes páginas de uma publicação.
Grid modular

O grid modular é um tipo de grid que organiza as informações por meio de linhas e colunas, criando um conjunto de módulos. Ele geralmente é utilizado quando é necessário organizar um volume muito grande de informações que não necessariamente se relacionam.
Um bom exemplo de uso desse tipo de grid está nos jornais. Por terem páginas grandes, e matérias diferentes sendo apresentadas em uma mesma página a estrutura em módulos ajuda a organizar as informações.
Grid hierárquico

O grid hierárquico como o próprio nome diz cria áreas hierárquicas por meio de linhas e colunas dispostas de maneira irregular. Ele é muito usado em websites e produtos de poucas páginas como panfletos por exemplo.
As áreas maiores são consideradas de maior hierarquia visto que ali o conteúdo vai ocupar uma grande área visual, já as áreas menores são consideradas secundárias, justamente porque ocupam um espaço menor.
Ao contrários dos outros grids, no grid hierárquico não se tem muita liberdade, já que o conteúdo principal deve caber exatamente “dentro” de cada área. O que pode ser explorado são variações dentro de cada área e elementos que transpassem várias áreas, como imagens de fundo.
Grid de linha de base

O grid de linha de base serve como referência visual para a disposição horizontal de elementos gráfico e principalmente para modular o texto escrito por meio de suas linhas de base. Ele serve como referência para o posicionamento e dimensionamento de todos os elementos textuais e contribui para a consistência visual do texto escrito.
Concluindo
Os grids são elementos fundamentais na organização interna das páginas e são muito usados tanto no design editorial como no design gráfico de uma maneira geral. Obviamente as informações deste post são um resumão do uso do grid, existem diversas variações de cada categoria, e claro, a principal regra é use a criatividade!
E se você quiser se aprofundar um pouco mais no tema temos um curso gratuito sobre o uso do grid no Design Editorial!
Se você gostou desse texto ou tem alguma dúvida pode dizer aí pra gente nos comentários! Até! 😉







Comentários
Material bem relevante. Obrigado por compartilhar.
Bem bacana! Obrigado por compartilhar, aprendi tópicos importantes sobre este assunto que estava precisando.